Etude de cas
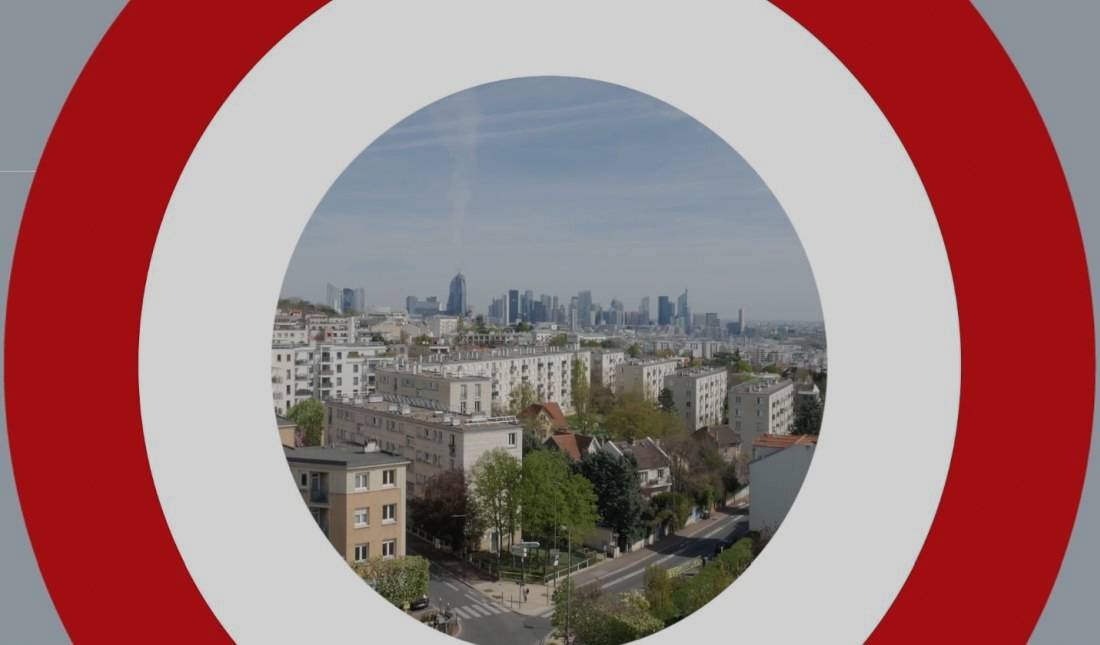
L’accessibilité numérique au service d’un territoire éclectique : le cas de la Seine-Saint-Denis
Si les problématiques d’inclusion et d’accessibilité dépassent largement le cadre numérique, elles doivent aussi être adressées dans leur dimension digitale. Et sur ce point particulier, nous ne sommes pas encore, collectivement, au bout du chemin. Garantir l’accessibilité des services numériques à tous les habitants de Seine-Saint-Denis, c’est l’un des enjeux sur lesquels travaille Samuel Godo, Chef de service des productions, au sein de la direction de la communication du Conseil départemental de Seine-Saint-Denis. Il revient pour nous sur deux projets digitaux récents qu’il a appréhendés comme de véritables laboratoires d’accessibilité numérique : la refonte du site seinesaintdenis.fr et la plateforme « La Fabrique des Jeux » qui sera mise en ligne cet été 2021.

S’adapter aux contextes multiples
La population qui compose le département de Seine Saint-Denis est cosmopolite et hétérogène. Le dynamisme économique du département est important, mais les retombées restent inégales pour les résidents et des difficultés sociales persistent (selon une étude de l’INSEE de 2020). Qui dit inégalités dit nécessité d’une prise en compte de la multiplicité des contextes pour définir des parcours digitaux qui garantissent l’accessibilité des services numériques du département à tous les habitants.
Cela implique de sortir de ses propres schémas pour penser les cas particuliers. La prise en compte de l’altérité est aussi le propre du web et demande un travail de fond sur les personas : caractéristiques démographiques, particularités physiques et cognitives, besoins, comportement numérique, appétence digitale, connaissances, mais aussi équipement informatique, débit internet, etc.
Les référentiels auront le dernier mot
Partons du principe qu’en matière d’inclusion et d’accessibilité, il y a toujours un effet de cercle vertueux qui se met en place. Installer une rampe d’accès pour les personnes à mobilité réduite devant un bâtiment public ne lèse personne. Il en est de même pour une page web structurée. Cela est transparent pour la plupart des usagers mais ouvre des possibilités à d’autres.
Il existe différents référentiels qui regroupent des règles permettant de s’assurer de la qualité des sites web (comme le référentiel Opquast – Open Quality Standard), et notamment de leur accessibilité (avec le Référentiel Général d’Amélioration de l’Accessibilité – RGAA, édité par la direction interministérielle du numérique). Ces outils se complètent et sont particulièrement utiles dans toute démarche de design numérique, car ils permettent tout deux d’objectiver le travail de développement et d’éviter les oublis. Prenons l’exemple des personnes malvoyantes qui vont faire appel à un lecteur d’écran. Pour qu’elles puissent accéder correctement à l’information, il faut que la sémantique d’une page web soit optimale. C’est-à-dire qu’elle doit être structurée avec des titres H1, des sous-titres H2, etc. Autre exemple : les internautes qui auraient des difficultés à utiliser une souris ou un pavé tactile (pour causes de maladies dégénératives provoquant des tremblements par exemple). Dans ces cas particuliers, c’est la touche tabulation qui permet de naviguer sur un site. Il s’agit donc de prévoir des liens d’évitement pour permettre des raccourcis sans passer par tous les menus. Une règle pensée pour certains cas particuliers peut parfois même devenir pertinente dans des situations plus générales. C’est le cas de l’utilisation des contrastes notamment. Initialement accentués pour rendre accessibles les sites aux personnes souffrant de déficience visuelle, ils deviennent utiles à tous lors d’une navigation via un mobile en plein soleil par exemple.
Le département de la Seine-Saint-Denis fait également appel au principe du FALC : Facile à Lire, Facile à Comprendre, qui simplifie les discours administratifs pour les rendre compréhensibles par tous. Et ça marche : des acteurs de l’insertion professionnelle ont vu le taux de remplissage de leurs forums augmenter de 60% après qu’ils aient appliqué le principe FALC à leurs invitations.
On s’imagine toujours avec nos propres outils, notre propre cognition.
Or quand on construit un site, on ne le construit pas pour soi.
Il faut savoir faire preuve d’empathie à l’égard des futurs utilisateurs.Samuel Godo
Le digital pour tous : quand la problématique d’accessibilité booste la créativité
Que ce soit dans le cadre de la refonte du site du département ou pour la plateforme « La Fabrique des Jeux », la question de l’accessibilité est centrale. Tous les habitants de Seine-Saint-Denis doivent pouvoir bénéficier du même service, avoir accès aux mêmes informations, et s’impliquer autant qu’ils le souhaitent.
En amont des prochains Jeux olympiques et paralympiques à Paris en 2024, le département a ainsi développé une plateforme participative autour de la logistique de préparation de ce grand événement. L’idée est de questionner l’avenir des infrastructures après les Jeux, et d’impliquer les habitants dans cette co-construction, pour faire de Paris 2024 un véritable levier de développement pour le département. La Fabrique des Jeux est une plateforme conçue pour regrouper les participations de tous, depuis celles des professionnels jusqu’au grand public. Le site s’adapte aux différents usages et aux différents profils.
Dès le début de ces projets de refonte et de développement, les problématiques d’accessibilité et d’inclusion ont été prises en compte. Le code (arborescence, headers, sémantique, etc.) a notamment fait l’objet d’une attention particulière pour que la navigation soit optimale quel que soit le contexte de l’utilisateur. Au fur et à mesure du développement des maquettes, les équipes ont questionné les critères d’accessibilité numérique. La problématique des contrastes a ainsi remis en cause le design graphique de « La Fabrique des Jeux » en cours de route, pour aboutir sur une proposition finale plus pertinente et adaptée aux objectifs.
Les notions d’accessibilité et d’inclusion doivent être intégrées dès les premiers jalons de tout projet digital, et constituer une check-list de fin de développement. Contrairement à certaines idées reçues, ces critères ne freinent pas la créativité, bien au contraire. Il est temps de démocratiser largement ces pratiques pour participer encore davantage à la réduction de la fracture numérique. Petit à petit, les mentalités évoluent. On est sur la bonne voie pour plus d’accessibilité !
Le site seinesaintdenis.fr.
La plateforme La Fabrique des Jeux dont la version finale sortira au cours de l’été 2021.
Penser la plateforme pour qu’elle puisse répondre à tous les contextes nous a permis de la faire évoluer. Cette prise en compte des différences de persona a même boosté la créativité. La version finale est à la fois plus accessible et plus graphique !
Samuel Godo